Problem Statement
Design an experience for a reading application which will help readers form a habit of reading as well as enable them to read books based on their level of vocabulary & understanding.
Reading the problem statement, our first frame of thought was to understand what the user might have gone through while facing such problems. We divided the problems at a granular level to decide upon the approach.

The Solution
Due to several distractions & responsibilities, people don’t get ample time to spend time doing what they like, & fail to form habits which will benefit them in the long run. We took this opportunity to design a solution that helps users –

How We Did It
As the experience designers for this product, we were responsible for both strategies and the final visual output.

Secondary Research
Secondary Research was pursued during the initial steps of the design process, in order to understand the problem statement better by referring to articles and content that is already present relating to the problem at hand. This step helped us document questions for our interviews with users.

Statistical Insights
In 2021, the National Book Trust entrusted the National Council for Applied Economic Research (NCAER) with Youth Readership Survey, spread across 199 towns, 207 rural districts and 660,000 respondents between the age group 13-35.
Key highlights from this most comprehensive survey on reading habits ever done in India:

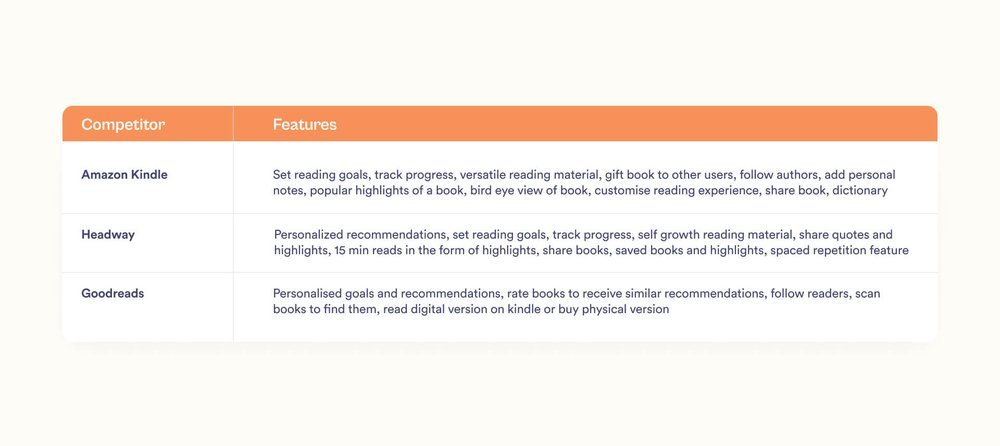
Competitor Analysis
Based on our understanding of problem statement and design opportunities, we picked a few competitor products that help their users build a consistent reading habit, and noted down a few key insights and features

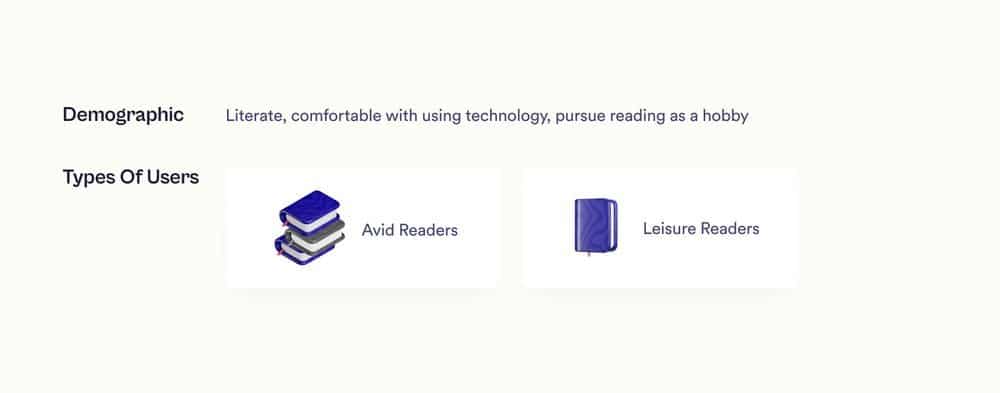
Target Audience
On the basis of insights from our discovery research, a target audience was chosen to give more structure to our case study. We chose this keeping in mind the initial goals for the product and the problems we are trying to solve.

User Insights
Based on user interviews, we pointed out some key highlights and habits of our target audience. Not all the habits for users matched, but that only helped us broaden our spectrum for research and ideation.
We decided to divide the interview results based on two aspects – choosing a book, motivation to read. Following are some of the insights we gathered during the interviews for each of the groups.

Summary Of User Insights
After interacting with our potential users and based on their answers during the interviews, we were able to derive a few key insights that would help us understand and create a solution for our problem(s) in a better way.
- Users want to include/sustain a habit of reading their busy schedule as they feel it is an activity that helps in self growth.
- Users would like to pick a book of their liking rather than choosing one randomly, but they also do not want to be confused by an overwhelming amount of options.
- Users want to feel more motivated to sustain their reading habit.
- Users get distracted easily because of notifications/other distractions on their phones.
- Users want to be able to connect with the book they choose, but sometimes give up because the context is hard to understand or connect with.
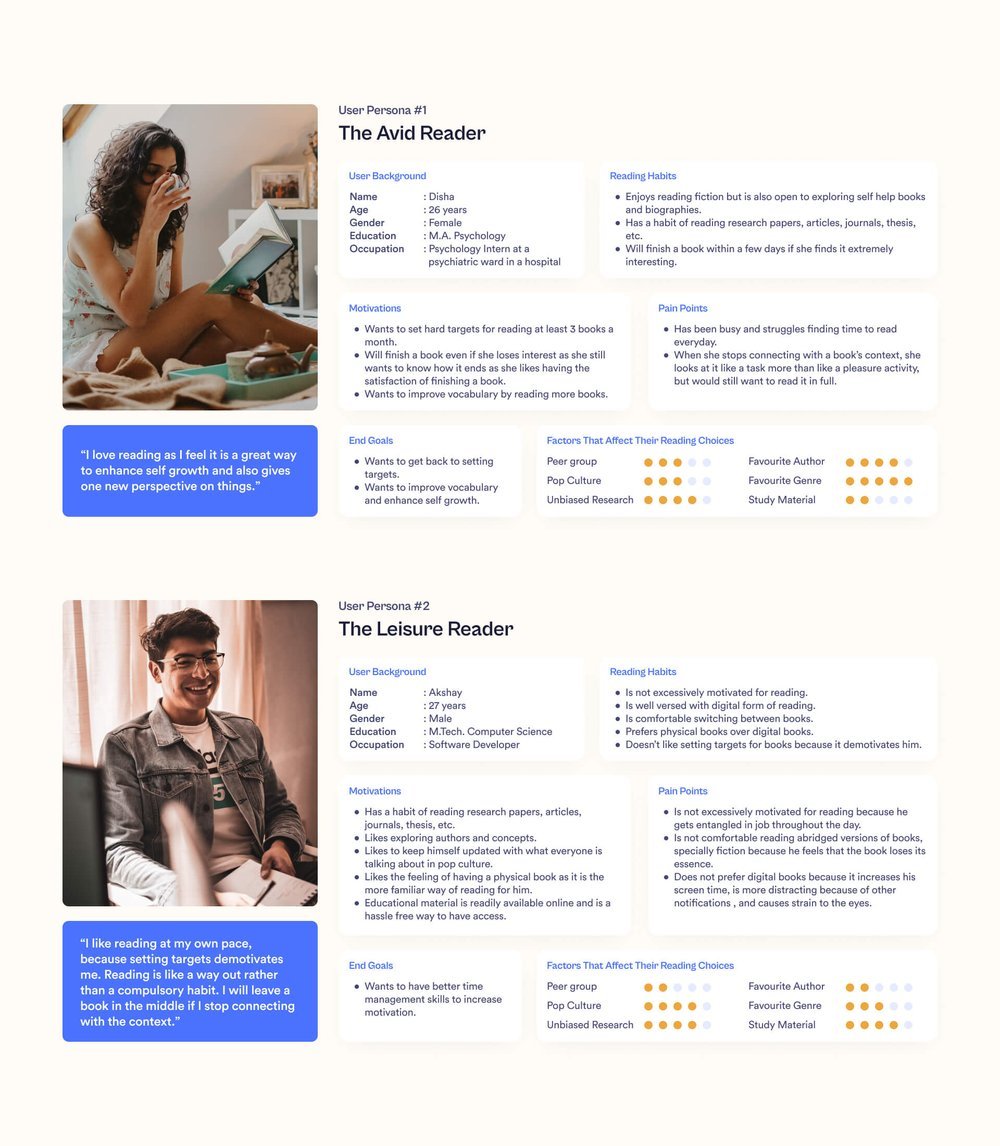
User Personas
After extensive research and interactions with our potential users, we came up with two user personas – the avid reader and the leisure reader.
A deep understanding of user behavior is needed to makes it possible to define who a product is being created for and what is necessary for them from a user-centered point of view.

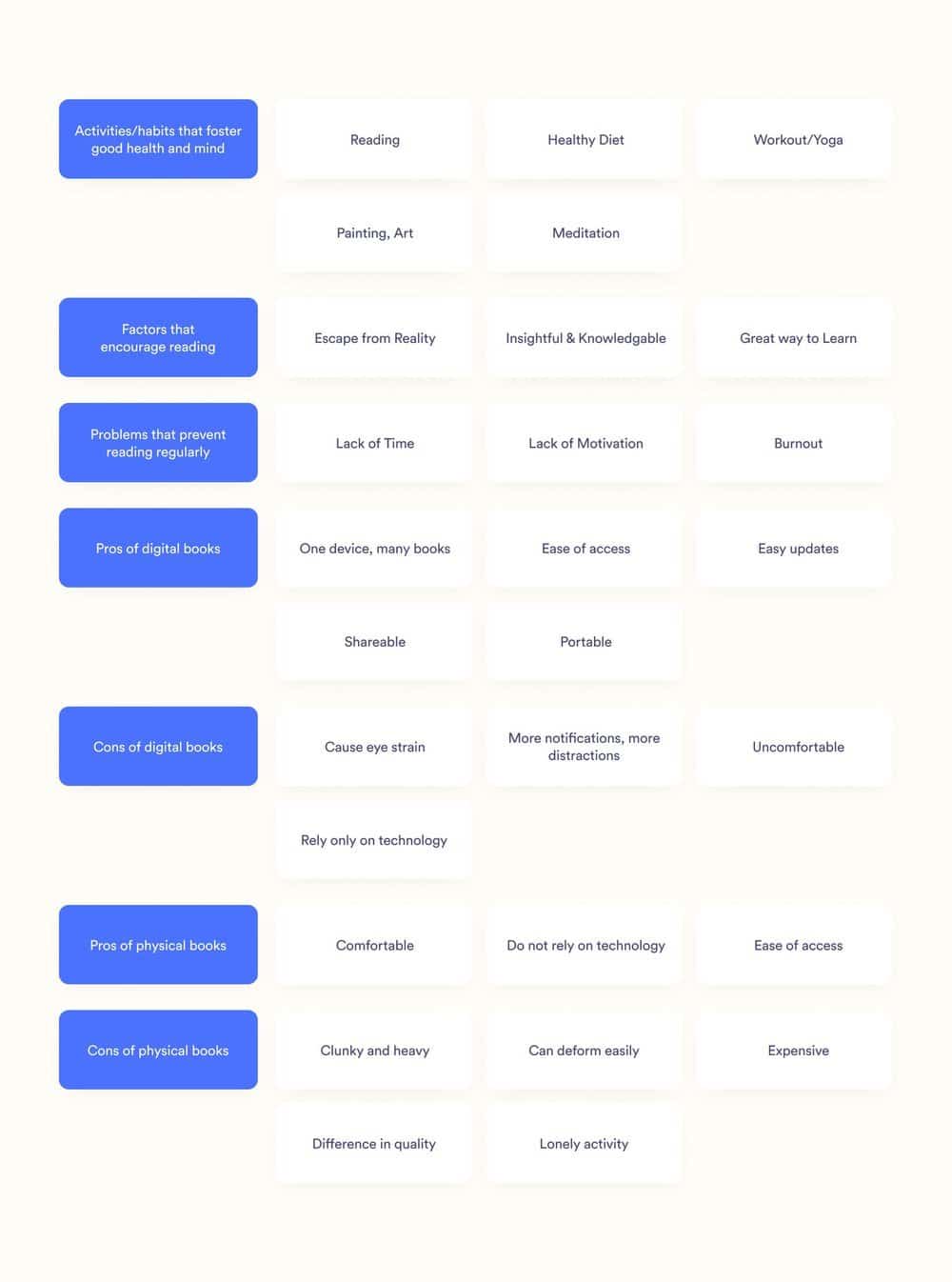
Affinity Mapping
After interacting with potential users and ideating user personas, we gathered qualitative information about users and grouped it in various categories.

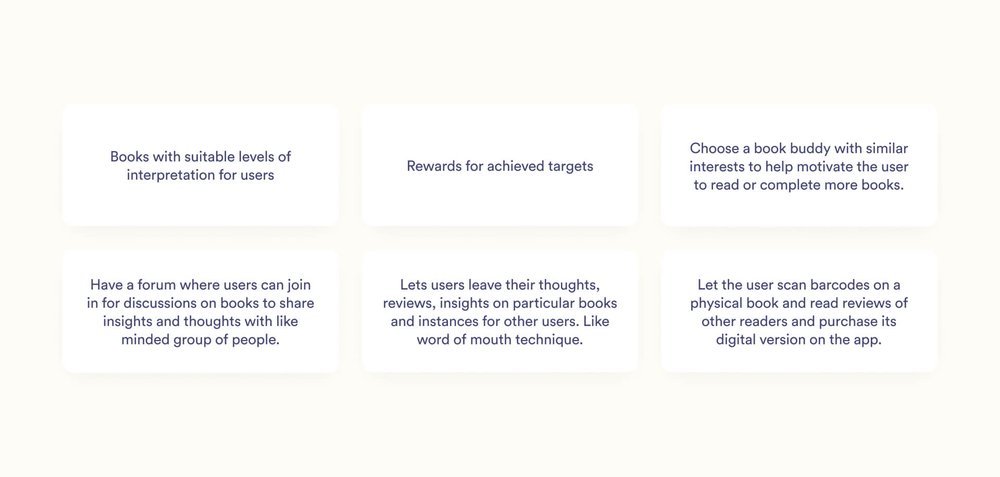
Brainstorming Ideas
After Discovering and Defining over our initial problem statement, we conducted a brainstorming session where we talked about various features we could include that would help us solve the issue of habit sustenance and time management for our users.

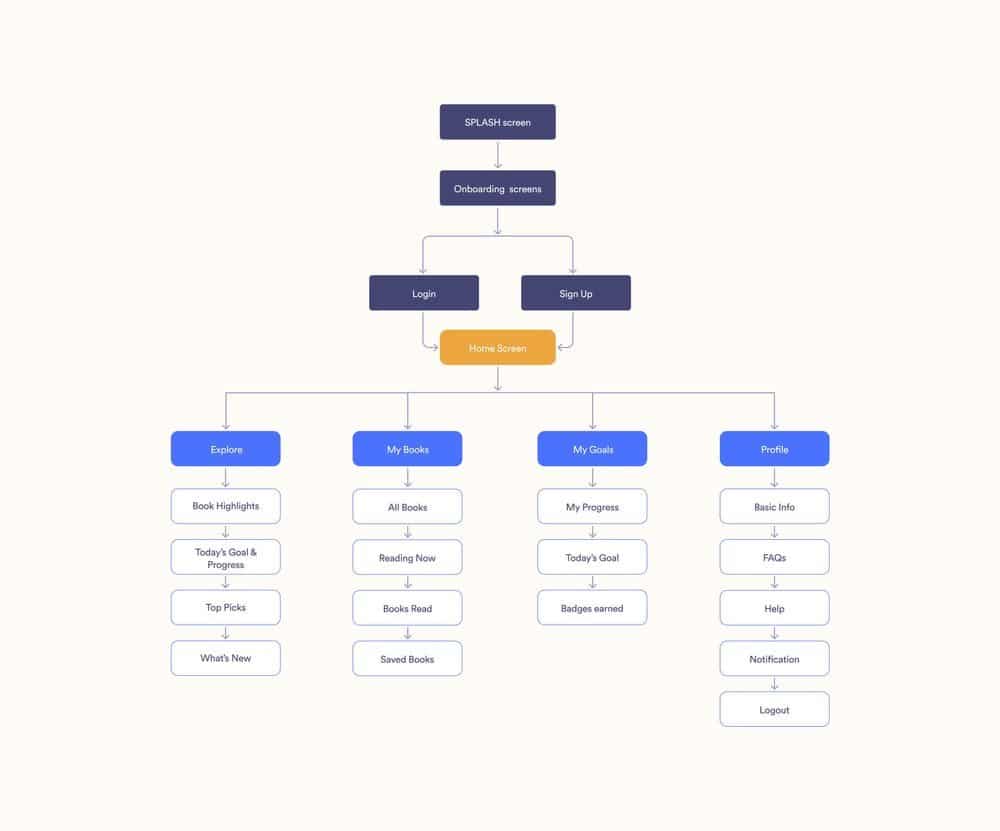
Information Architecture
All the features of the app were categorised and refined to fit the goals, and sorted in a way that they were easier to find.

User Flow

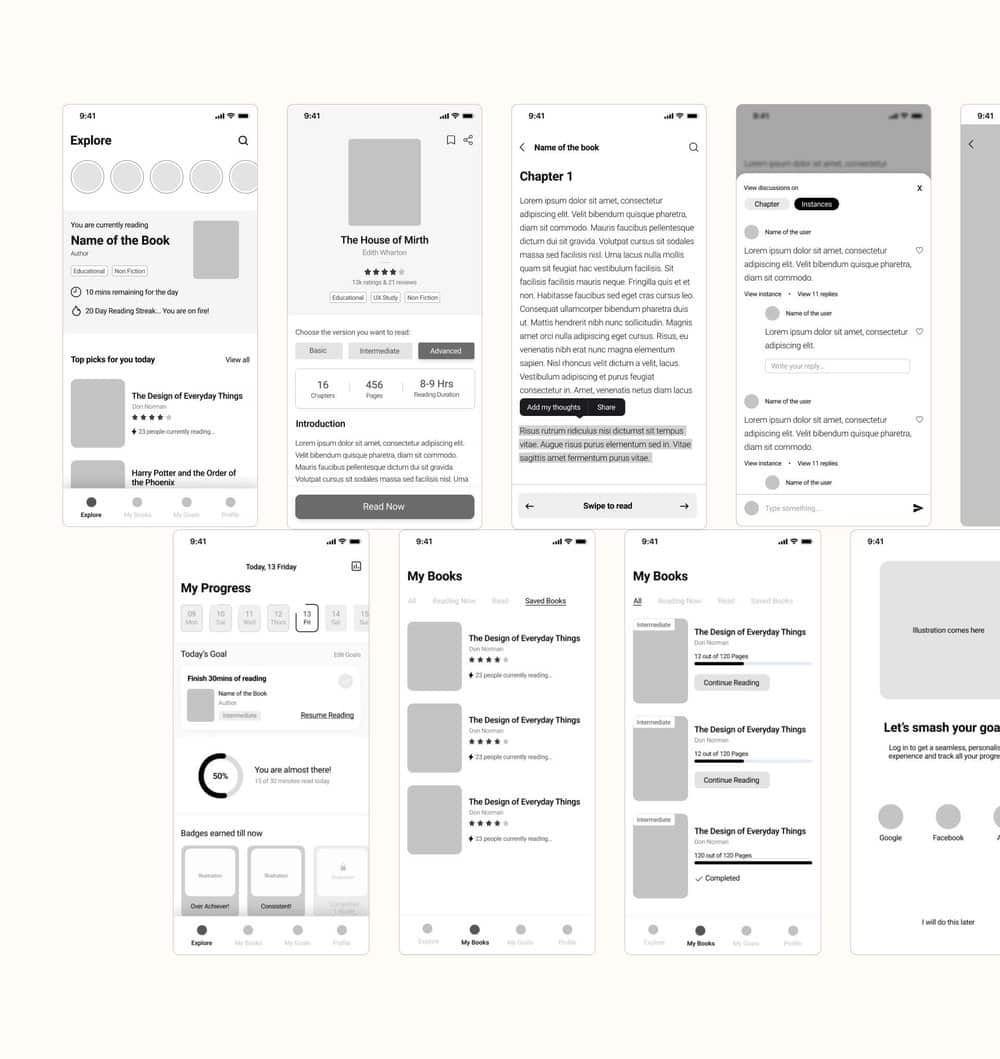
Wireframes
We created the Medium Fidelity wireframes to identify any type of usability issues early in the design stage. Being in the initial stage, any changes required to be made could be done with minimal effort.

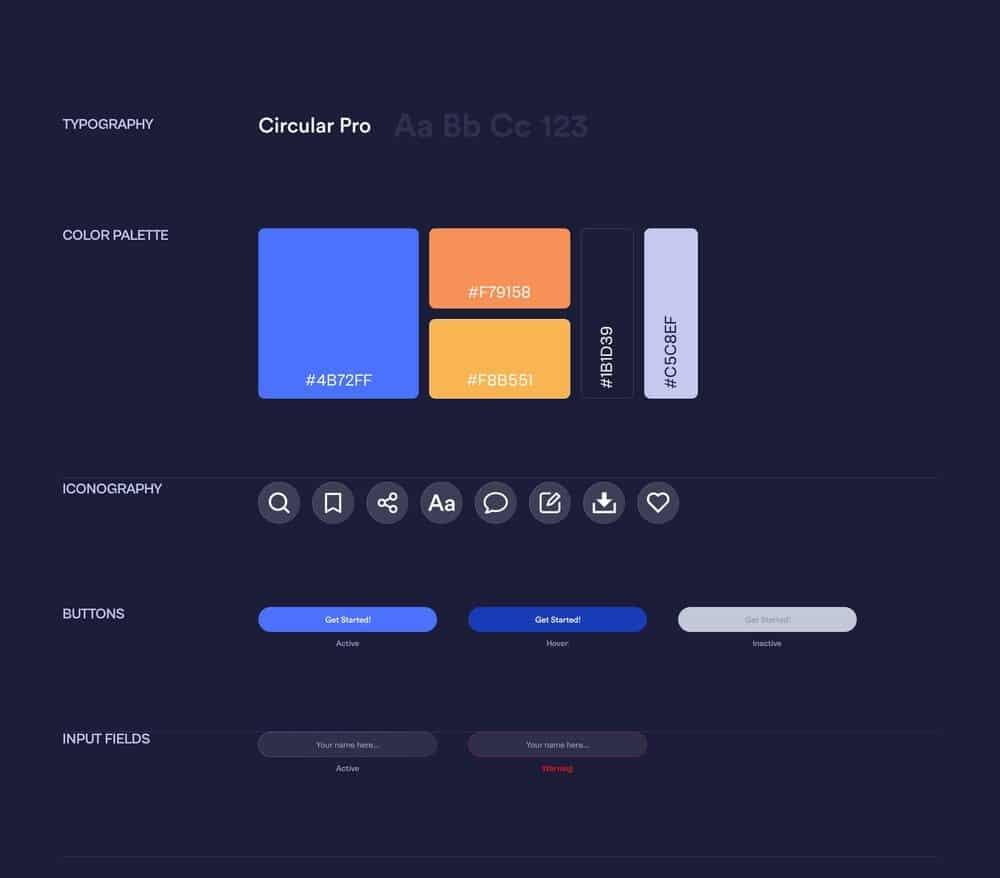
Design System
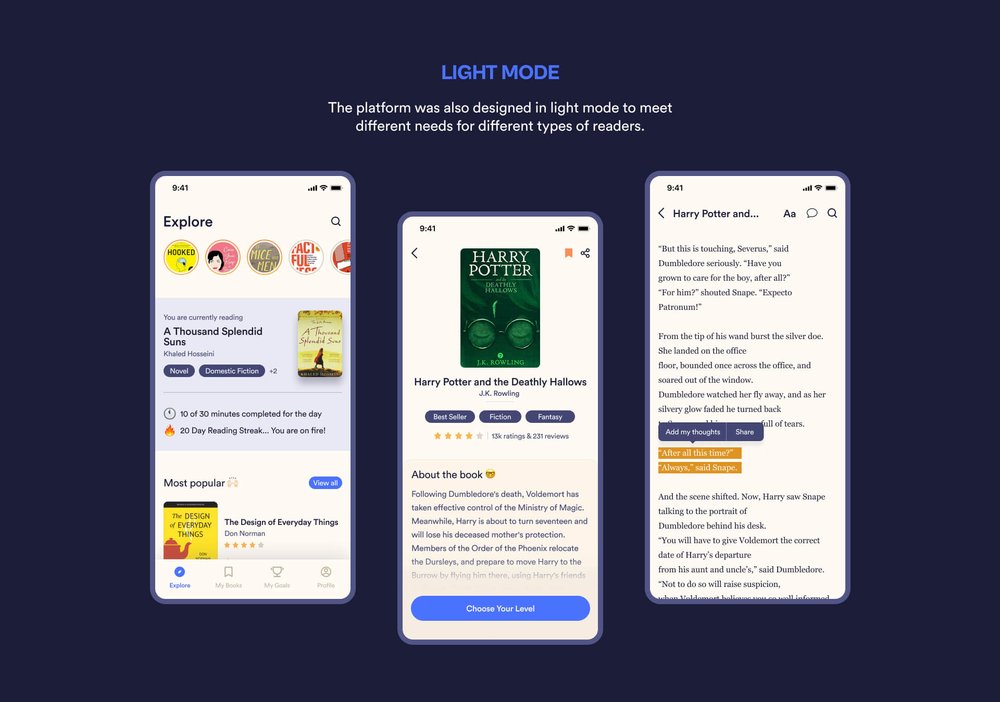
Based on our user interviews and research, we found out that a lot of users were uncomfortable with digital books because of the eye strain caused by looking at the screen for long periods of time. We therefore decided to create our app in dark mode by default. This also helped regulate the battery life on users’ devices.

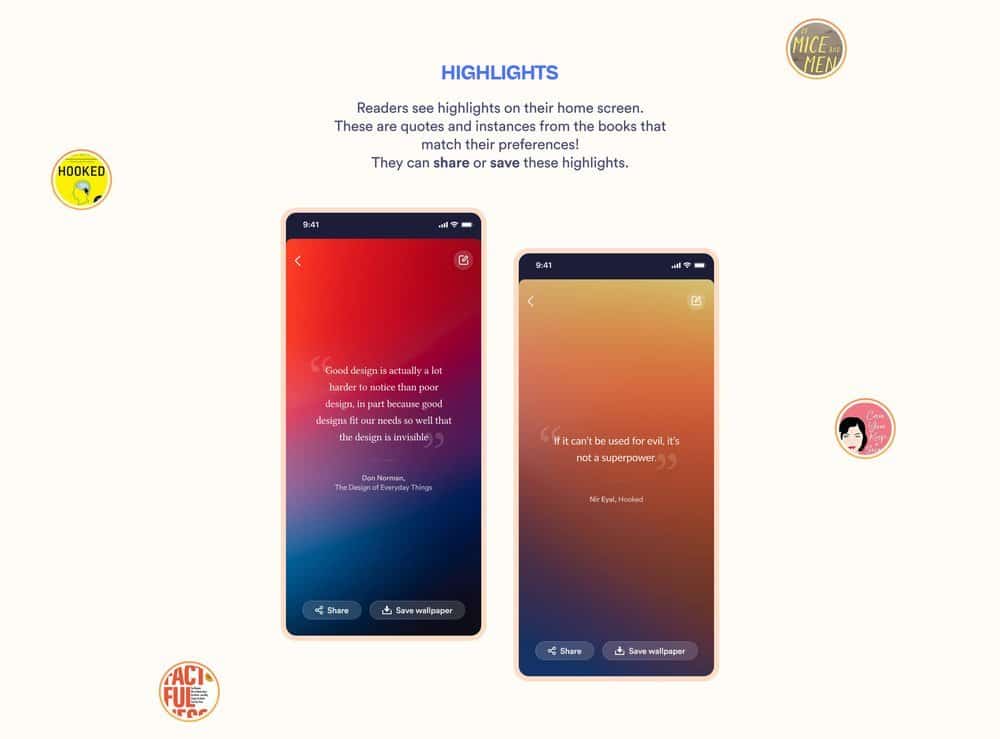
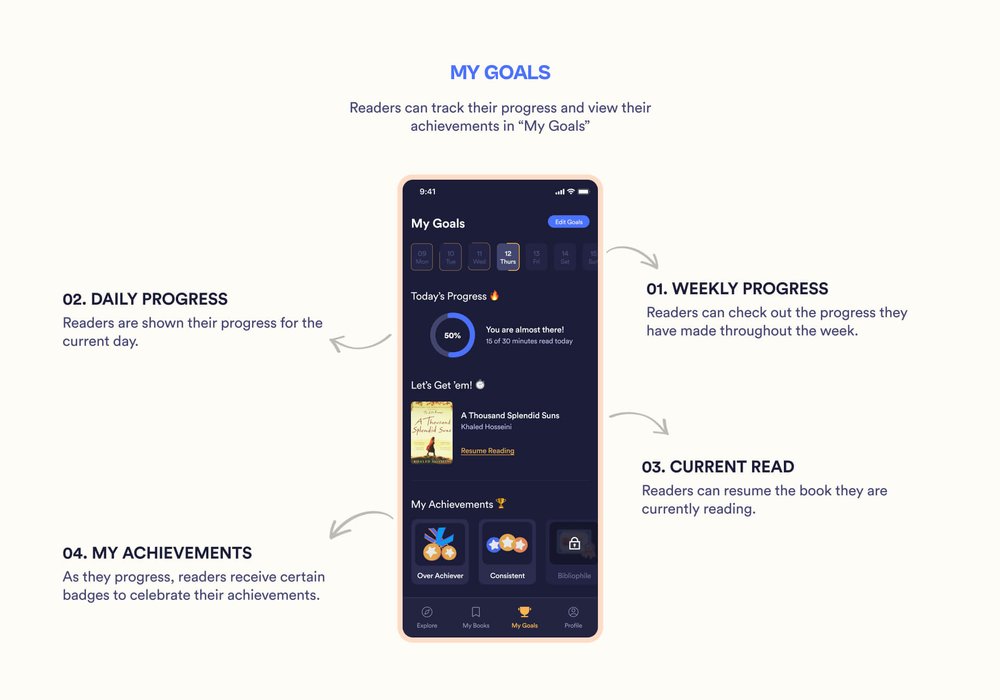
High Fidelity Screens





Thanks, we appreciate you for going through our UI/UX Design work. Want to look at more of our work?









